Webフォントの3点リーダが下に張り付くのを3点リーダだけ日本語フォントで上書きして直す方法
ネットでたまに、3点リーダ(…)が地球の重力に引かれてベースラインに張り付いているサイトがあるじゃないですか。まあ英字フォントを指定してるせいなんですけど。
かくいう当サイトもずっとそうなっていたのですが、気になるので直すことにしました。そのときに使った方法を記載しておきます。
この問題の大元の原因は、Unicodeが英字フォントと日本語フォントで違う文字のコード値を共有しているせいです。円マーク(¥)とバックスラッシュ(\)みたいなものですね。Unicodeの設計がクソとか文句を言っても今更変わることはないし、直したければこの仕様に従った上で正しい表示が得られる方法を考える必要があります。
目次
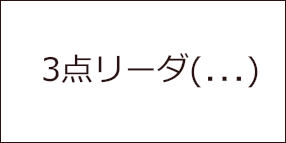
問題の現象と、本来期待している表示結果

↑ベースラインに張り付いている3点リーダというのは、こういうやつです。

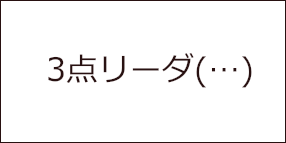
↑本来こうなって欲しいと期待している表示はこれです。
先行事例
有名な問題なので対策については先行事例がいくつかあります。適当にググって出てきたのは以下。
- 三点リーダー(…)を真ん中に表示する方法-Six Apart ブログ|オウンドメディア運営者のための実践的情報とコミュニティ - 3点リーダ全部に対し、span要素で囲ってlang="ja"を指定する方法。もちろん手動ではそんなことはやってられないのでjQueryなどで自動で適用する使う方法も紹介されています。
- Blog: 「三点リーダーが下に表示されるので真ん中にしたい問題」の最も簡単な解決方法⋯⋯ - U+2026(…)ではなくU+22FF(⋯)を使う方法。どちらの文字も見た目上は3点リーダっぽいから置き換えてしまえ、ということらしい。実際は別の文字のため、フォントによっては表示が崩れます。
しかし、3点リーダ全部に lang="ja" を指定するとか、別のコード値の文字を使うとか、なんか嫌じゃないですか? 私は嫌です。フォントに依存する問題はフォントで解決するべきだと思うんですよ。というわけでフォントで解決します。
英字フォントを適用しても、3点リーダだけは日本語フォントを適用すればよい
CSSにはWebフォントを呼び出すときに使いたいグリフをUnicode値で指定すると、その文字にだけフォントを適用できる仕組みがあります。ならば英字フォントから3点リーダを外すように指定するか、もしくは日本語フォントから3点リーダだけ抜いて上書きさせればいいだけです。
スマホではWebフォントを使っていなくてもデフォルトフォントの時点で3点リーダが下付きで表示されてしまうので、3点リーダだけを抜き出して適用するほうがあらゆる環境に適応できますね。
というわけで、日本語フォントから3点リーダだけを抜き出して適用する方法を採用します。
Noto Sans JPから3点リーダだけ抜き出して適用する
ここではGoogle FontsからNoto Sans JPの3点リーダだけ抜き出します。もちろんNoto Sans JPでなくてもお好みのフォントを選んでもらってもよいです。
Googleフォントの実体はファイルが細かく分割されていて、CSSで複数指定してまとめられています。Noto Sans JPのCSS の中を3点リーダのコード値である「U+2026」で検索すると、116番目のファイルに格納されていることが分かります。なので、自分のサイトのCSSに以下のコードを追加すると、3点リーダだけ抜き出して使うことができます。
@font-face {
font-family: 'Noto Sans JP';
src: local('Noto Sans Japanese Regular'), local('NotoSansJapanese-Regular'), url(https://fonts.gstatic.com/s/notosansjp/v18/-F62fjtqLzI2JPCgQBnw7HFow2os2HUP5pp0erwTqsSGs8dLiZ-nVOFVLsE_RS1PblwsiBhLorUfH78.116.woff2) format('woff2');
unicode-range: U+2026;
}
※Noto Sans JPを既に使用している場合は名称が被らないように @font-face での font-family の指定を適宜変えてください。
あとはフォントを指定している箇所に対し、上で読み込んだ 'Noto Sans JP' (または自分で指定した名前)の優先度が高くなるように指定を追加します。 font-familyは最初に定義したものほど優先的に適用されるので、先頭で指定します。具体的には以下のような感じです。
font-family: "Noto Sans JP", "Roboto", …
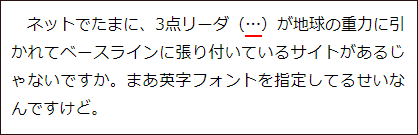
結果
こうなる。

3点リーダが真ん中に表示されるようになりました。めでたしめでたし。




